Voltando das férias, a primeira aula foi sobre Unity 3D. Para experimentar a ferramenta, criamos um pong 3D semelhante ao que havíamos criado utilizando o framework em C++. Com esse exemplo simples, conseguimos testar a criação de objetos de renderização, objetos físicos (para as colisões), skybox, câmera e iluminação, utilização de scripts para a lógica do jogo e vimos que a Unity é estruturada de forma semelhante ao framework, e é possível fazer um projeto facilmente seguindo uma boa orientação a objetos.
A seguir, três imagens do Pong 3D utilizando a Unity. A primeira mostra a visão do desenvolvedor:
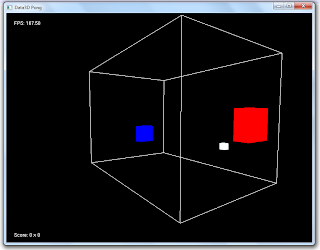
As duas imagens a seguir mostram o resultado final. A parede de limites do Pong mais próxima da câmera não possui um objeto renderizado (para que seja possível ver o jogo), mas existe um objeto na posição para que sejam calculadas as colisões da bola.
Game Programming Full
quarta-feira, 18 de janeiro de 2012
sábado, 3 de dezembro de 2011
Aula 10.
Para a décima aula, a tarefa era recriar um jogo apresentado pelo professor, com base numa estrutura básica disponibilizada para o jogo.
O jogo resultante ficou bem parecido:
A dificuldade do jogo varia conforme a taxa de acerto do jogador (número de tiros certeiros sobre o número total de tiros disparados). Enquanto o jogador tiver uma taxa de acerto superior a 50%, o tempo de espera entre os coelhos vai reduzindo, e o tempo aumenta caso o jogador esteja errando muito (existe um limite superior e inferior de tempo entre coelhos). Apesar do número de coelhos acertados e errados ser computador, esses números não são utilizados para calcular a dificuldade do jogo.
O arquivo executável está disponível em: http://www.inf.ufsc.br/~mauricio/.data3d/jogo%20aula%2010.rar
O jogo resultante ficou bem parecido:
A dificuldade do jogo varia conforme a taxa de acerto do jogador (número de tiros certeiros sobre o número total de tiros disparados). Enquanto o jogador tiver uma taxa de acerto superior a 50%, o tempo de espera entre os coelhos vai reduzindo, e o tempo aumenta caso o jogador esteja errando muito (existe um limite superior e inferior de tempo entre coelhos). Apesar do número de coelhos acertados e errados ser computador, esses números não são utilizados para calcular a dificuldade do jogo.
O arquivo executável está disponível em: http://www.inf.ufsc.br/~mauricio/.data3d/jogo%20aula%2010.rar
terça-feira, 25 de outubro de 2011
Aulas 6 e 7.
Na aula passada, aula #06, não foi passado nenhum exercício, ficamos livres para testar o framework e suas mais novas adições (como a skybox e a física que foi adicionada durante a aula).
Já a aula número 7 foi uma revisão geral do framework, e como tarefa deveríamos fazer alguma coisa que utilizasse várias funcionalidades da ferramenta. Escolhi transformar o exemplo de Pong 2D usado como caso de estudo durante a aula para uma versão 3D. Além da inteligência artificial dos dois jogadores, é possível controlar o jogador vermelho nos dois eixos. O resultado pode ser visto abaixo:
Já a aula número 7 foi uma revisão geral do framework, e como tarefa deveríamos fazer alguma coisa que utilizasse várias funcionalidades da ferramenta. Escolhi transformar o exemplo de Pong 2D usado como caso de estudo durante a aula para uma versão 3D. Além da inteligência artificial dos dois jogadores, é possível controlar o jogador vermelho nos dois eixos. O resultado pode ser visto abaixo:
E agora o "Sky-Pong 3D" (adicionando uma skybox):
quinta-feira, 13 de outubro de 2011
Exercício da aula 5.
Com novas adições no framework, nossa tarefa para a quinta aula era criar alguma aplicação utilizando as novas ferramentas (como Entity e Billboard). Aqui está uma screenshot da aplicação de teste que eu criei: várias vacas (de um .obj que eu encontrei) usando 2 texturas diferentes de ouro. Fiz uma fila de vacas de ouro rotacionadas =)
quarta-feira, 5 de outubro de 2011
Exercício da aula 4.
Na quarta aula foi disponibilizado um framework maior para trabalharmos com OpenGL e desenvolvermos o projeto final. Como exercício dessa aula, foi pedido que fizéssemos uma aplicação utilizando o novo framework, para nos familiarizar, identificar problemas ou novas ferramentas necessárias.
A aplicação que criei é bem simples, são apenas 4 bolas conectadas numa hierarquia com scene graph onde é possível modificar a partir de qual ponto da hierarquia se quer movimentá-las (semelhante ao exemplo de braço e antebraço), e o eixo de rotação das bolas.
O código completo e o release pode ser baixado em http://www.inf.ufsc.br/~mauricio/.data3d/Aula4.rar
A aplicação que criei é bem simples, são apenas 4 bolas conectadas numa hierarquia com scene graph onde é possível modificar a partir de qual ponto da hierarquia se quer movimentá-las (semelhante ao exemplo de braço e antebraço), e o eixo de rotação das bolas.
O código completo e o release pode ser baixado em http://www.inf.ufsc.br/~mauricio/.data3d/Aula4.rar
segunda-feira, 3 de outubro de 2011
sexta-feira, 30 de setembro de 2011
Exercício da aula 3.
Na terceira aula tivemos uma visão geral de OpenGL e fizemos algumas demonstrações básicas, além de começar a montar um framework para ser utilizado em nosso projeto.
Como exercício, apenas tínhamos que criar alguma aplicação bem simples, para ver se estávamos conseguindo entender as ideias básicas do OpenGL e a utilização das classes que já temos disponíveis. Partindo do projeto base passado pelo professor, acrescentei 2 cenas diferentes. Uma mais simples, com um sorvete sendo desenhando e com a possibilidade de adição de mais bolas de sorvete, e uma outra cena em que é possível mudar os sabores das bolas.
O código completo pode ser baixado em http://www.inf.ufsc.br/~mauricio/.data3d/Aula3.rar
Como exercício, apenas tínhamos que criar alguma aplicação bem simples, para ver se estávamos conseguindo entender as ideias básicas do OpenGL e a utilização das classes que já temos disponíveis. Partindo do projeto base passado pelo professor, acrescentei 2 cenas diferentes. Uma mais simples, com um sorvete sendo desenhando e com a possibilidade de adição de mais bolas de sorvete, e uma outra cena em que é possível mudar os sabores das bolas.
O código completo pode ser baixado em http://www.inf.ufsc.br/~mauricio/.data3d/Aula3.rar
Assinar:
Postagens (Atom)